一 集成
本地
一、预置Bonree SDK环境
解压BonreeSDK_TDEM_xxxxx.v${VERSION_NAME}.zip暂存本地(如E:\);
拷贝repo文件夹到所有的Project根目录下,与module目录同级;
拷贝com.bonree.sdk.jar到module级别的libs目录下;
注意:Mac下,解压的文件夹路径最好放在/Users/xxxx/目录下,放在系统目录下,由于权限可能导致一些难以预计的问题
二、配置Gradle
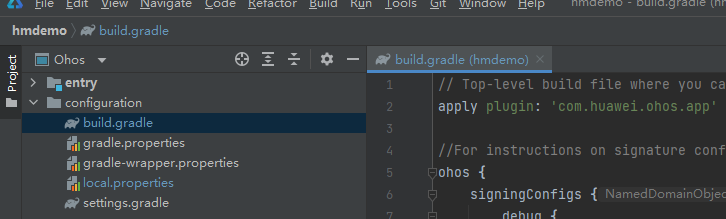
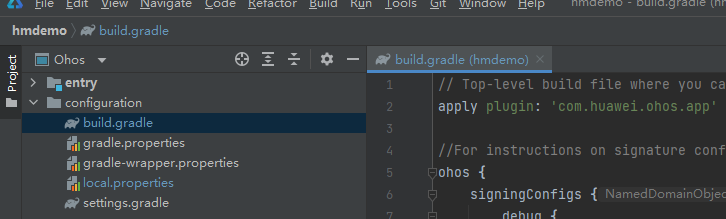
打开所有Project级别根目录下的build.gradle文件

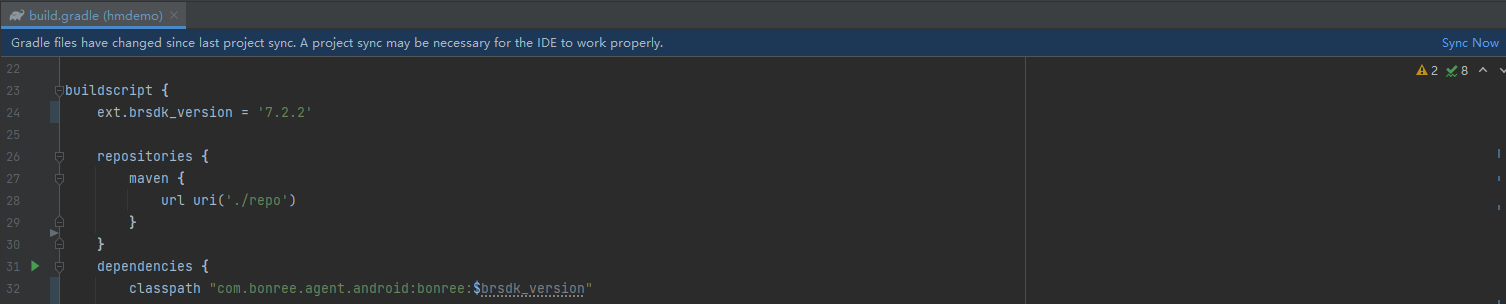
在build.gradle文件中加入以下红框内的三项配置脚本,并点击Sync Now按钮

ext.brsdk_version = '7.2.2' //ext.brsdk_version的值是sdk的版本号,通常在您下载的压缩包文件名的末尾或在下载中心查看。
maven { url uri('./repo') }
classpath "com.bonree.agent.android:bonree:$brsdk_version"
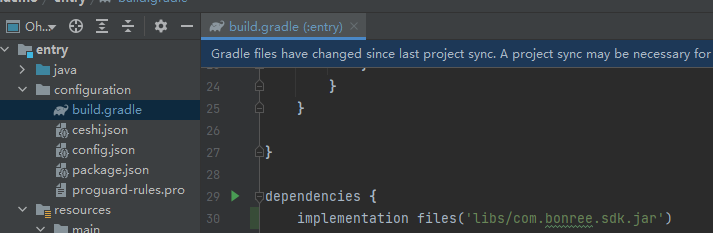
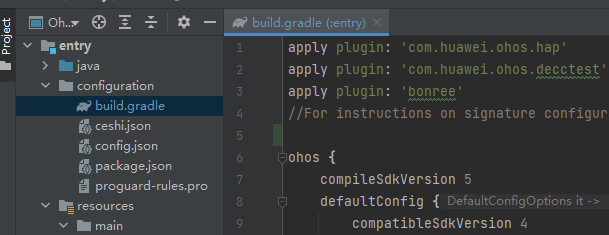
打开所有module级别目录下的build.gradle文件

在dependencies模块中加入代码
implementation files('libs/com.bonree.sdk.jar')

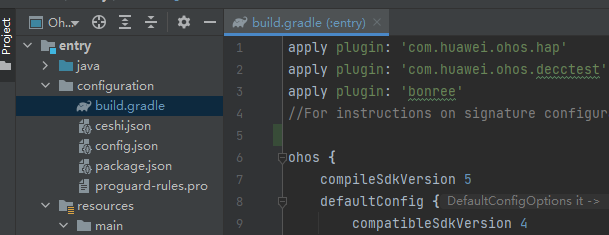
在文件头部引入Bonree插件
apply plugin: 'bonree'

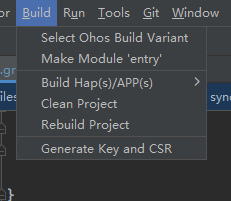
三、Rebuid & Clean项目
Rebuild & Clean项目,确保Bonree配置生效。

远程
一、配置Gradle
打开所有Project级别根目录下的build.gradle文件

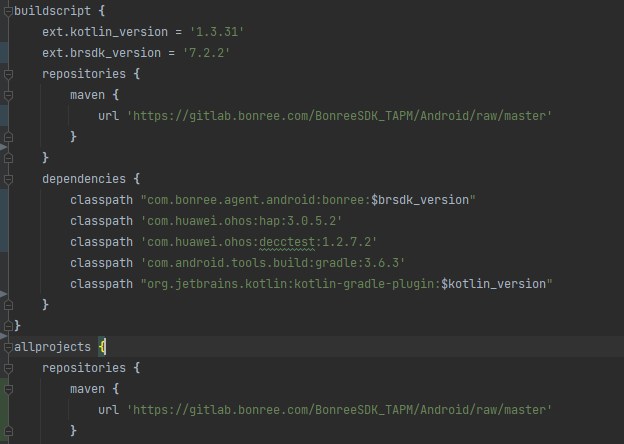
在build.gradle文件中加入以下红框内的三项配置脚本,并点击Sync Now按钮

ext.brsdk_version = '7.2.2'
//ext.brsdk_version的值是sdk的版本号,具体版本号可在下载中心查阅
maven {
url 'https://gitlab.bonree.com/BonreeSDK_TAPM/Android/raw/master'
}
classpath "com.bonree.agent.android:bonree:$brsdk_version"
打开所有module级别目录下的build.gradle文件

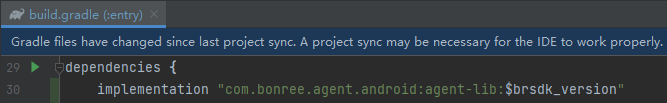
在dependencies模块中加入代码
implementation "com.bonree.agent.android:agent-lib:$brsdk_version"

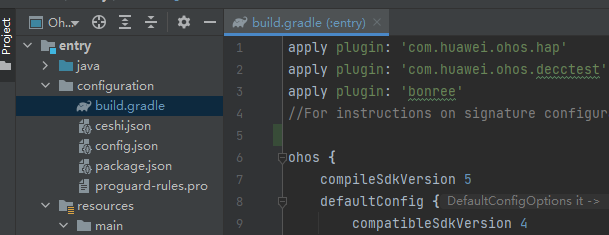
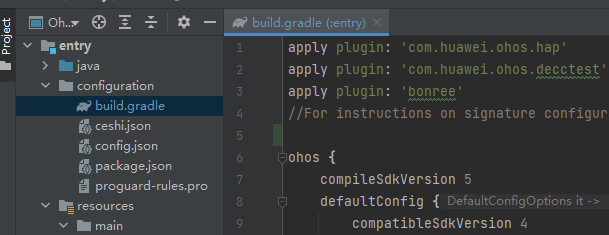
在文件头部引入Bonree插件
apply plugin: 'bonree'

二、Rebuid & Clean项目
Rebuild & Clean项目,确保Bonree配置生效。

二 接入
一、配置授权信息
检查应用程序AndroidManifest.xml配置文件,尽量确保已引入如下授权:
ohos.permission.INTERNET 发送网络数据
ohos.permission.GET_NETWORK_INFO 获取网络状态信息
二、配置混淆信息
若您的应用使用proguard混淆,请添加如下配置:
#ProGuard configurations for Bonree-Agent
-keep public class com.bonree.**{*;}
-keep public class bonree.**{*;}
-dontwarn com.bonree.**
-dontwarn bonree.**
#End Bonree-Agent
若您的proguard混淆配置文件中没有-dontoptimize配置,请务必追加如下配置:
-optimizations !code/simplification/*,!field/*,!class/merging/*,!method/propagation/*,!class/unboxing/enum,!code/allocation/variable
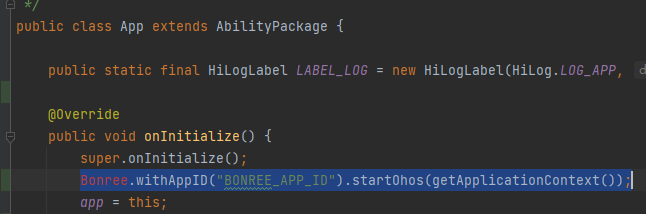
三、初始化SDK
请在自定义AbilityPackage的onInitialize函数中,添加如下代码:
java:
Bonree.withAppID(BONREE_APP_ID).startOhos(getApplicationContext()); //BONREE_APP_ID 替换成从下载中心获取的应用ID字符串
kotlin:
Bonree.withAppID(BONREE_APP_ID).startOhos(getApplicationContext()); //BONREE_APP_ID 替换成从下载中心获取的应用ID字符串

四、Webview数据采集
采集WebView数据需调用BrowserAgent和WebAgent组件的支持。
情况1:如果业务代码中不需要添加自定义的client,可以不额外增加对setBrowserAgent或setWebAgent的设置调用。
情况2:如果业务需要设置client,请在设置时不要出现如下代码.
java:
没有正确重写结构体, 影响webview数据正常采集!
错误示例:
webview.setBrowserAgent(new BrowserAgent());
或
webview.setWebAgent(new WebAgent());
在代码中正确的重写结构体,则不会影响webview的数据采集!
正确示例:
webView.setWebAgent(new WebAgent(){});
webView.setBrowserAgent(new BrowserAgent(){});
或
CustomBrowserAgent customBrowserAgent = new CustomBrowserAgent();
// CustomBrowserAgent 继承自BrowserAgent
webView.setBrowserAgent(customBrowserAgent);
或
webView.setBrowserAgent(new BrowserAgent(){
@Override
public void onProgressUpdated(WebView webView, int newValue) {
super.onProgressUpdated(webView, newValue);
//do something...
}
});
kotlin:
没有正确重写结构体, 影响webview数据正常采集!
错误示例:
webView!!.BrowserAgent = BrowserAgent()
或
webView!!.WebAgent = WebAgent()
在代码中正确的重写结构体,则不会影响webview的数据采集!
正确示例:
webView!!.WebAgent = object : WebAgent() {}
webView!!.BrowserAgent = object : BrowserAgent() {}
或
// CustomBrowserAgent 继承自BrowserAgent
val customBrowserAgent = CustomBrowserAgent()
webView!!.BrowserAgent = customBrowserAgent
或
webView!!.BrowserAgent = object : BrowserAgent() {
override fun onProgressUpdated(view: WebView, newValue: Int) {
super.onProgressUpdated(view, newValue)
//do something...
}
}
五、嵌码验证
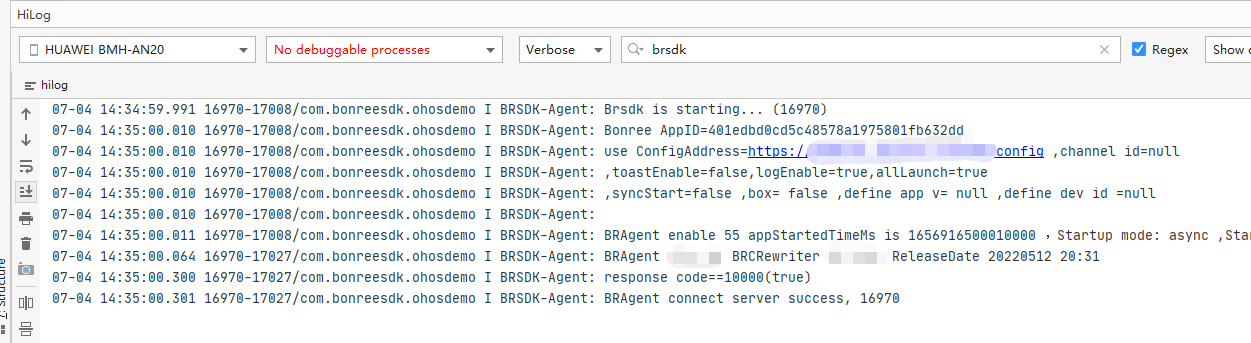
启动已嵌码的apk,查看logcat日志,搜索brsdk关键字(或者过滤BRSDK-Agent标签),出现如下log则表示嵌码成功且数据开始采集:
Brsdk is starting (注:BRAgent 集成成功)
BRAgent enable (注:BRAgent 启动成功)
BRAgent connect server success (注:BRAgent 数据设置成功)
BRAgent v*** (注: ***为当前zip包文件名后所对应的BRAgent版本)