原生AAR方式集成
本地
一、预置Bonree SDK环境
解压BonreeSDK_TDEM_Android.v${VERSION_NAME}.zip暂存本地(如E:\);
拷贝jniLibs目录内容覆盖打包module目录级别下存放so动态库的jniLibs目录中(如果项目中没有jniLibs目录,请创建jniLibs目录);
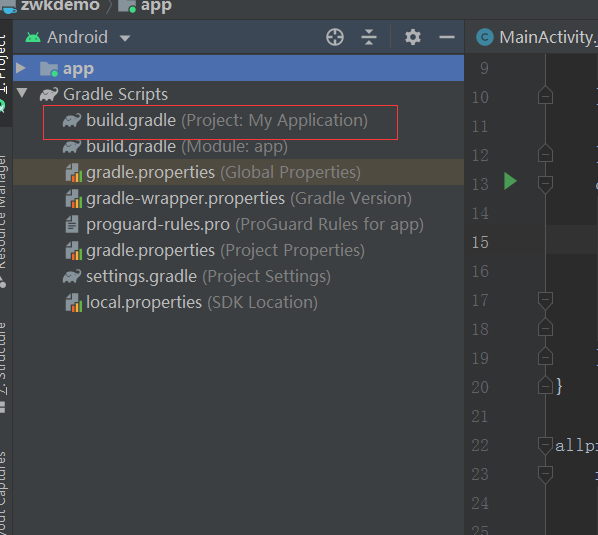
拷贝repo文件夹到所有的Project根目录下,与module目录同级;
拷贝com.bonree.sdk.jar到module级别的libs目录下;
注意:Mac下,解压的文件夹路径最好放在/Users/xxxx/目录下,放在系统目录下,由于权限可能导致一些难以预计的问题
二、配置Gradle
mpaas开发框架可能会有多个project工程, 而jar包和so库,可灵活根据项目架构,放置任意一个project中的module内,只需确保编出的APK中含有com.bonree.sdk.jar中的代码和所有的so库即可。
1. Gradle 7.0 以下版本
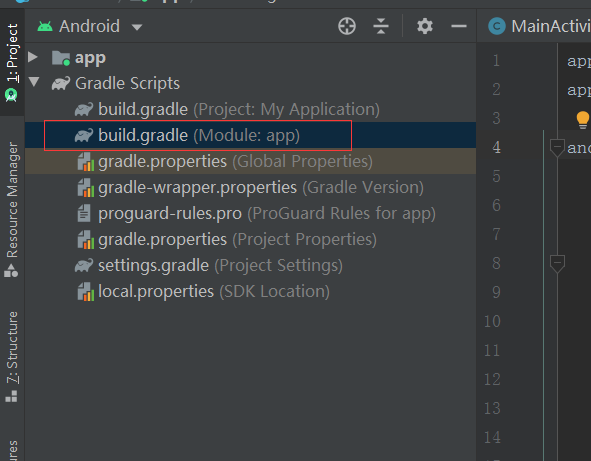
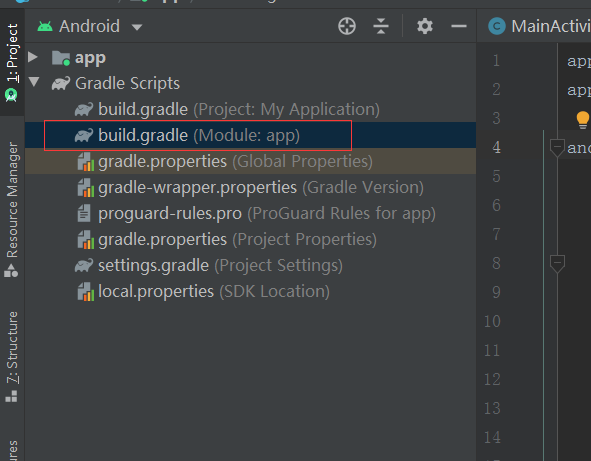
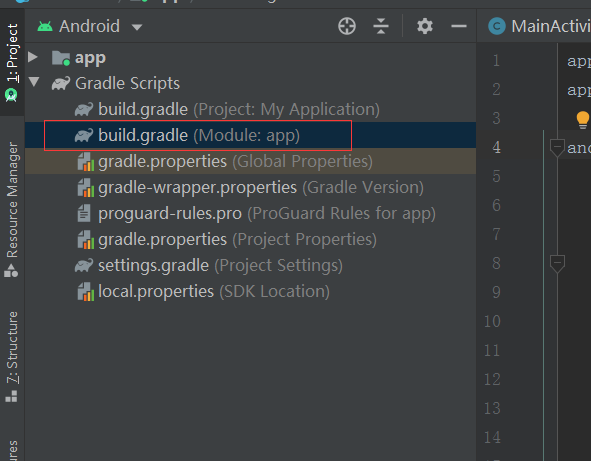
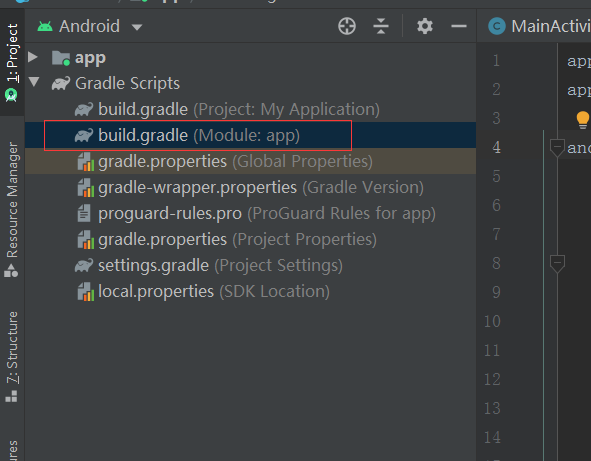
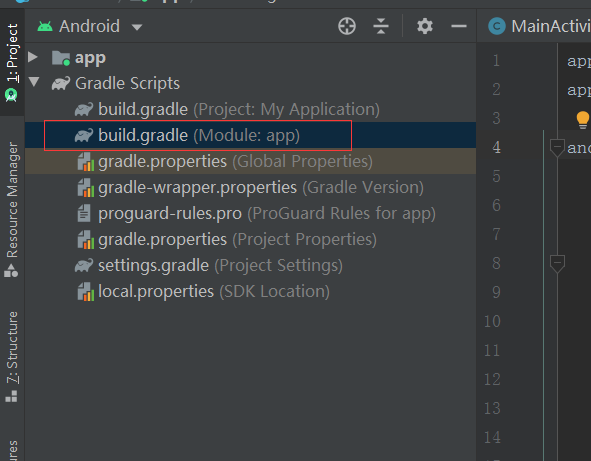
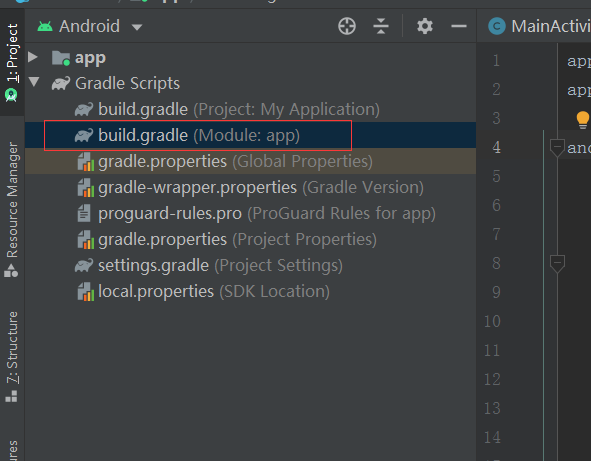
打开module级别目录下的build.gradle文件:

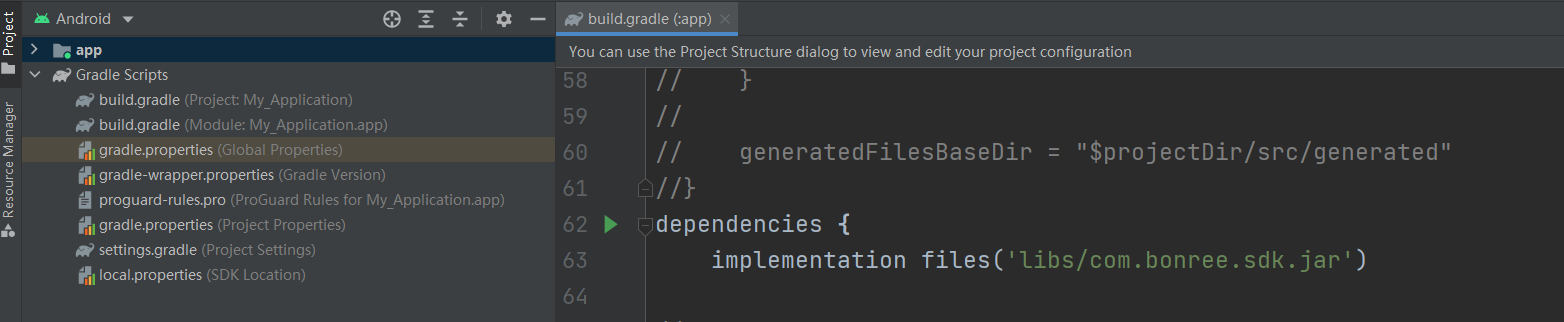
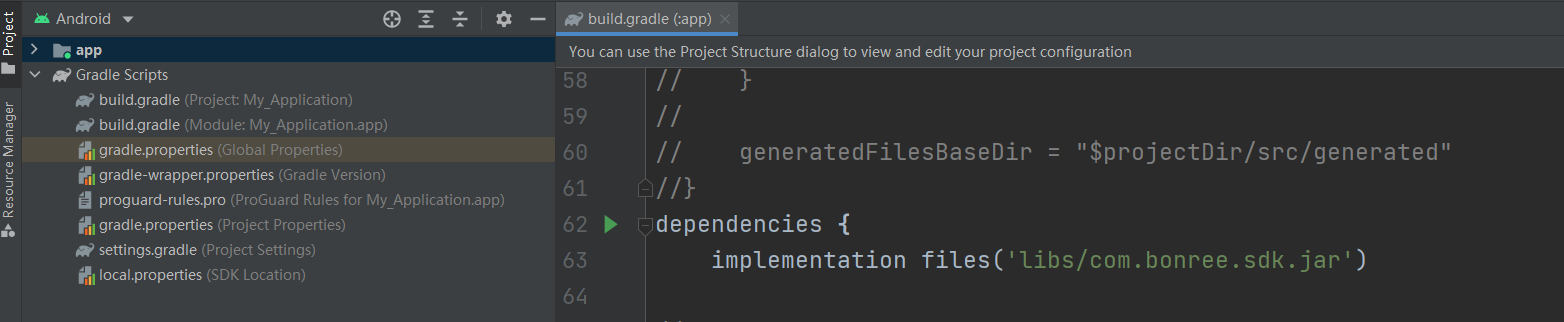
在dependencies模块中加入代码
implementation files('libs/com.bonree.sdk.jar')

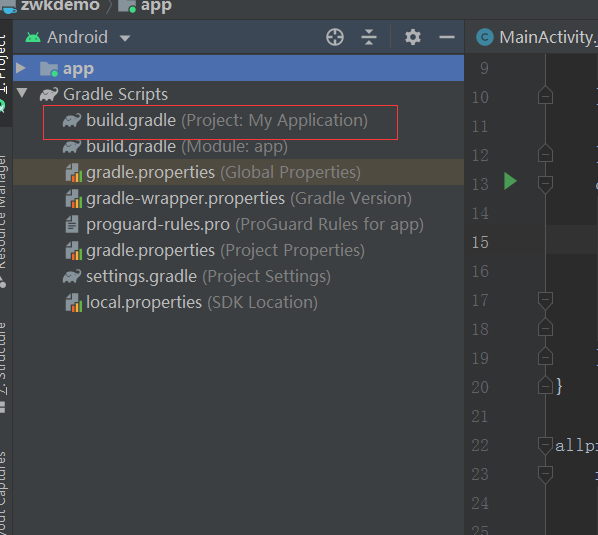
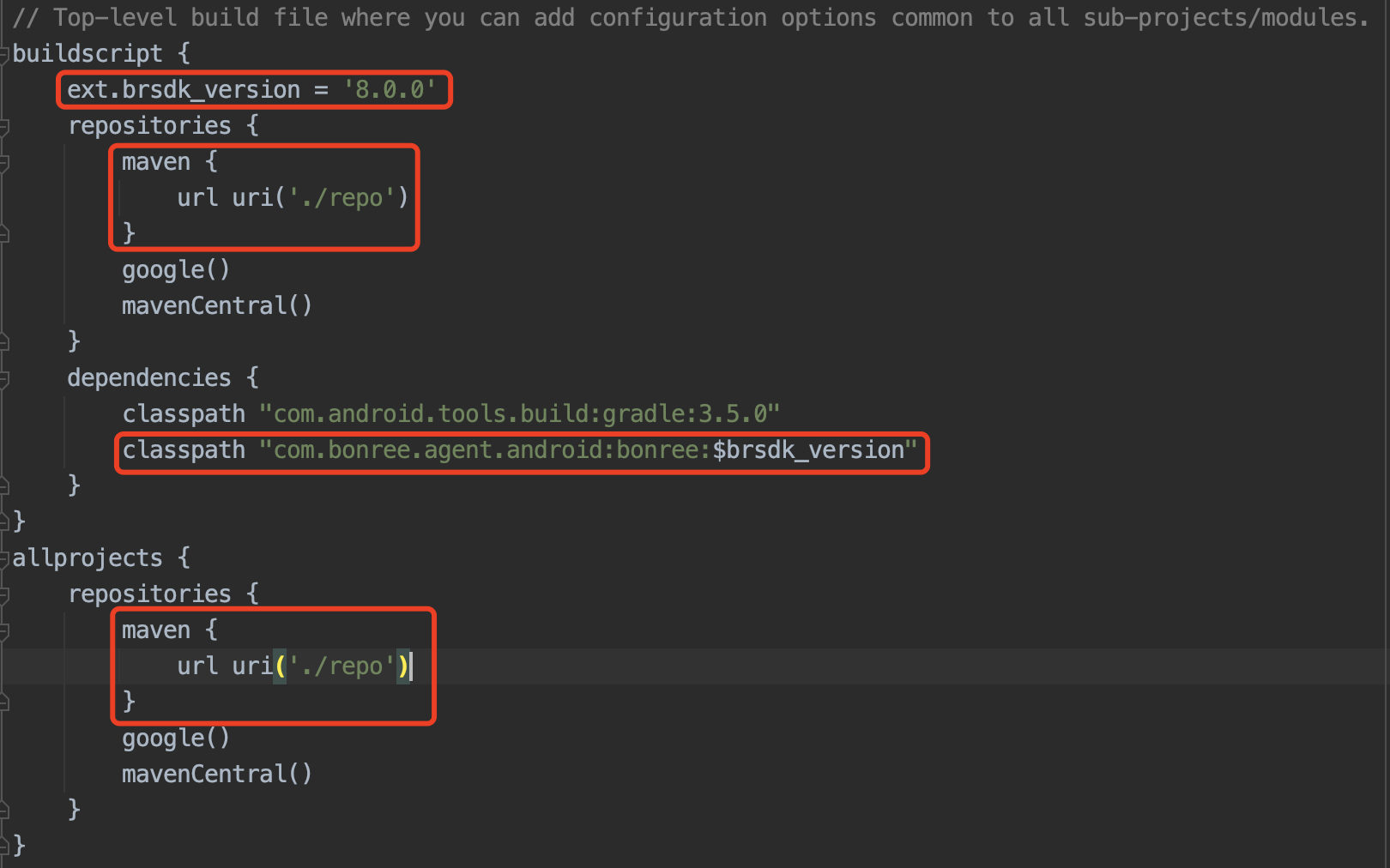
打开所有Project级别根目录下的build.gradle文件

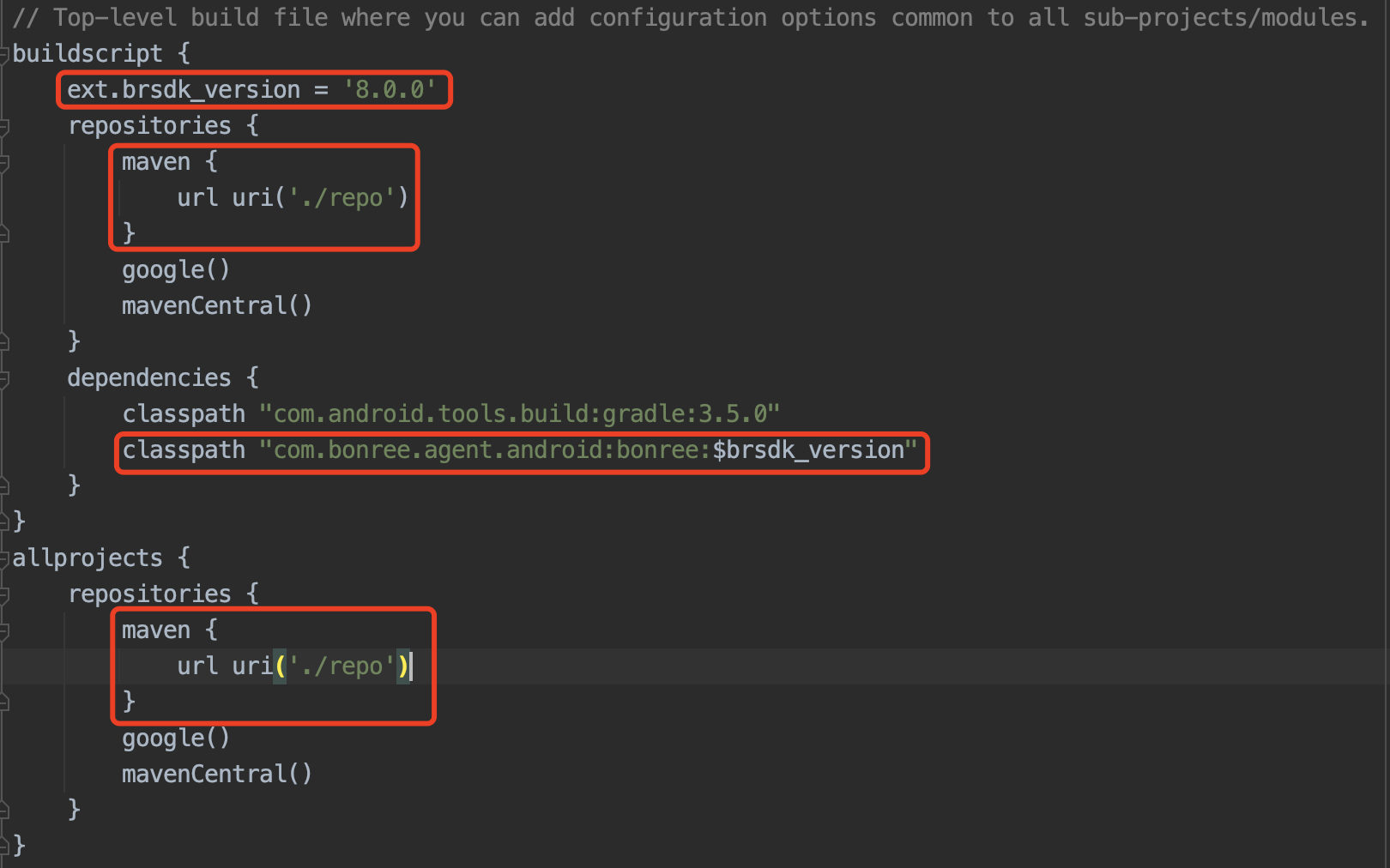
在build.gradle文件中加入以下红框内的三项配置脚本,并点击Sync Now按钮

ext.brsdk_version = '8.0.0' //ext.brsdk_version的值是sdk的版本号,通常在您下载的压缩包文件名的末尾或在下载中心查看。
maven { url uri('./repo') }
classpath "com.bonree.agent.android:bonree:$brsdk_version"
Bonree组件需要对所有Project进行配置,请确保已经完全按照上述步骤在所有工程中project级别的build.gradle中添加了classpath "com.bonree.agent.android:bonree:$brsdk_version"的配置!
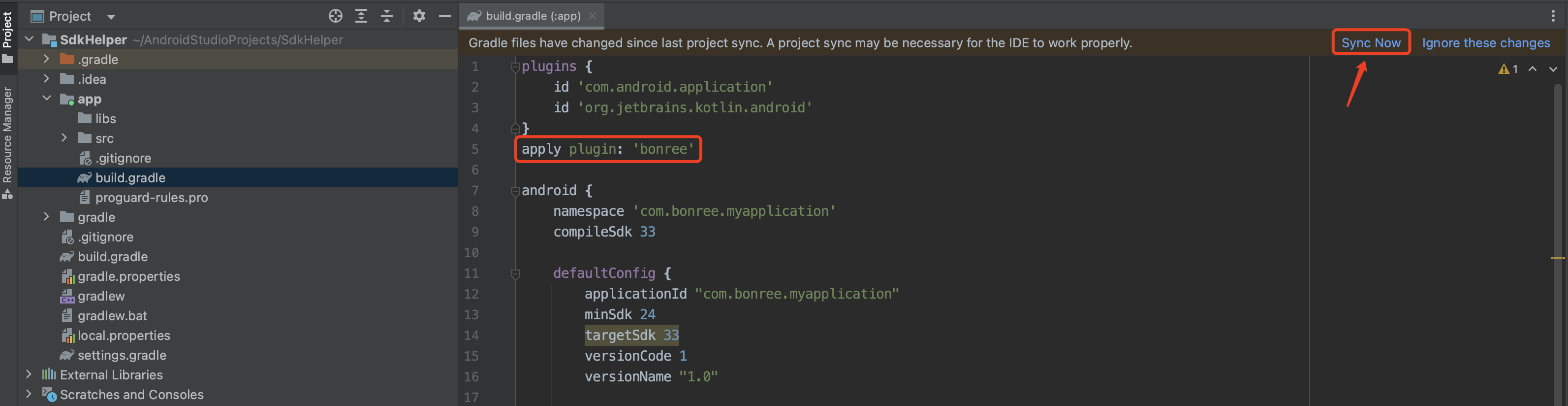
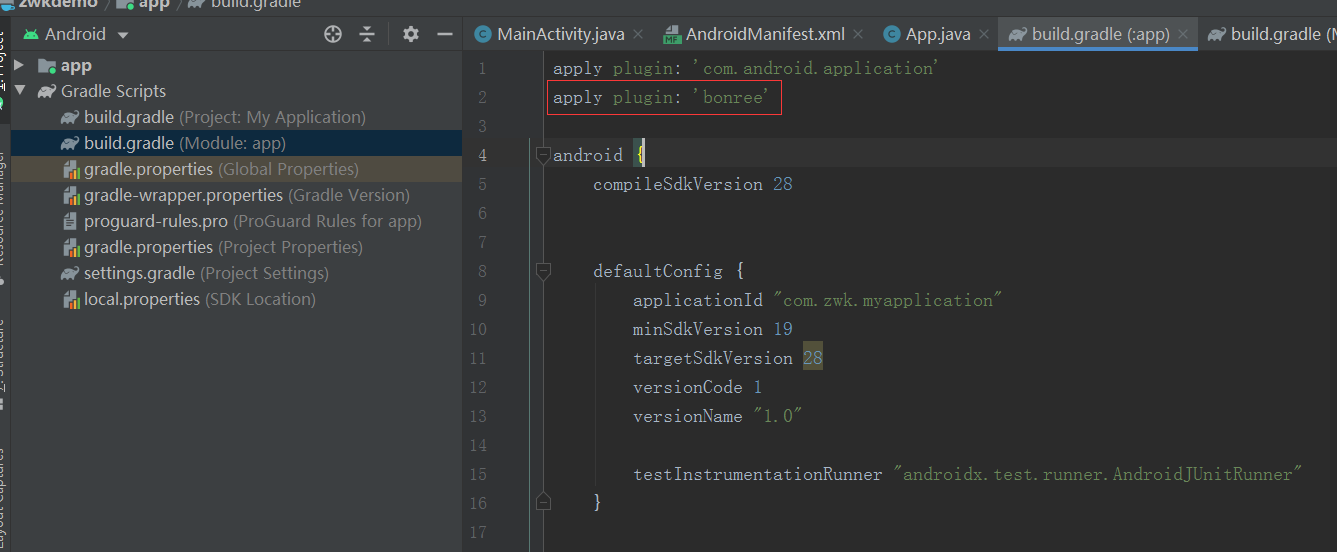
打开主module的build.gradle文件,增加如下两项配置.
apply plugin: "bonree"
bonree{
exclude 'packages:com/uc/webview/export/internal/setup'
}

1. Gradle 7.0 及以上版本
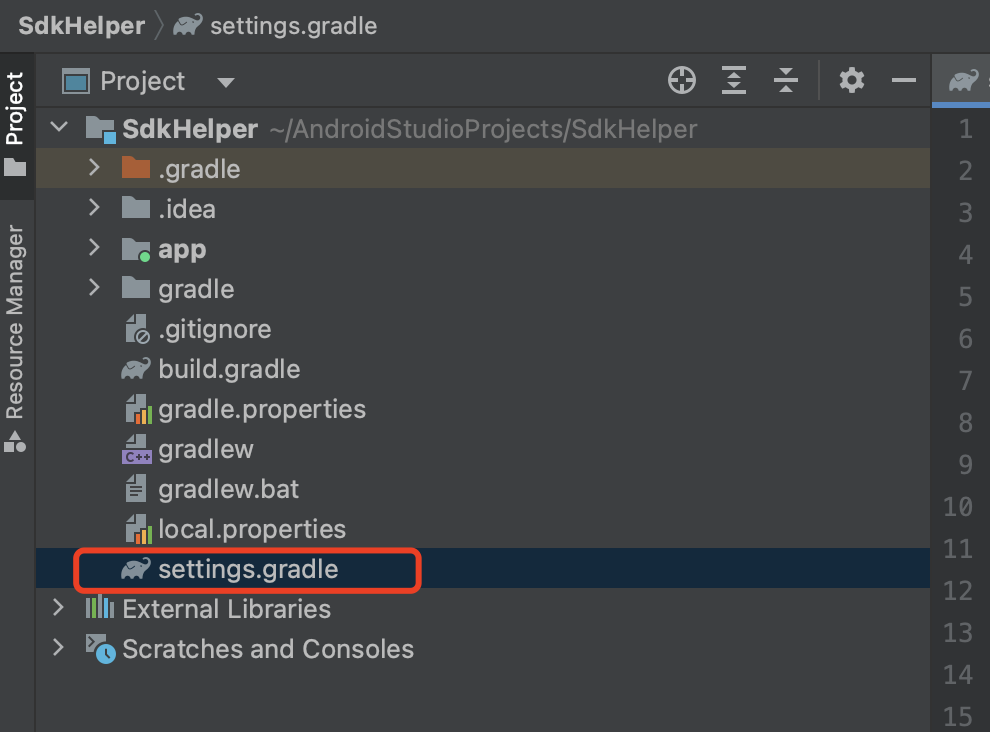
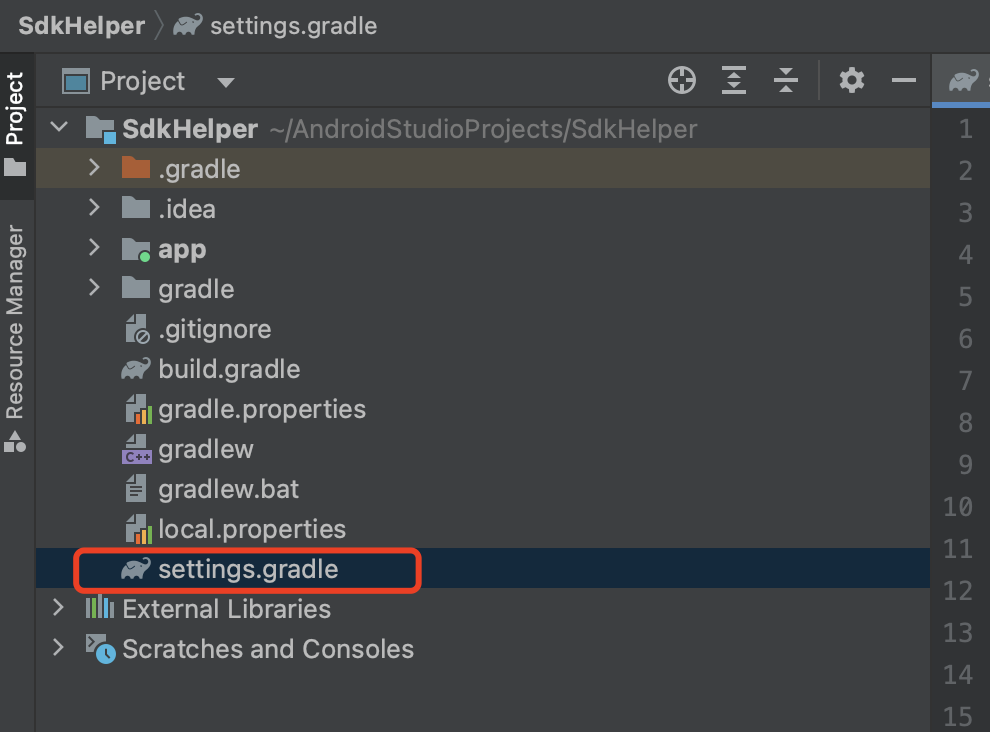
打开Project根目录下的settings.gradle文件

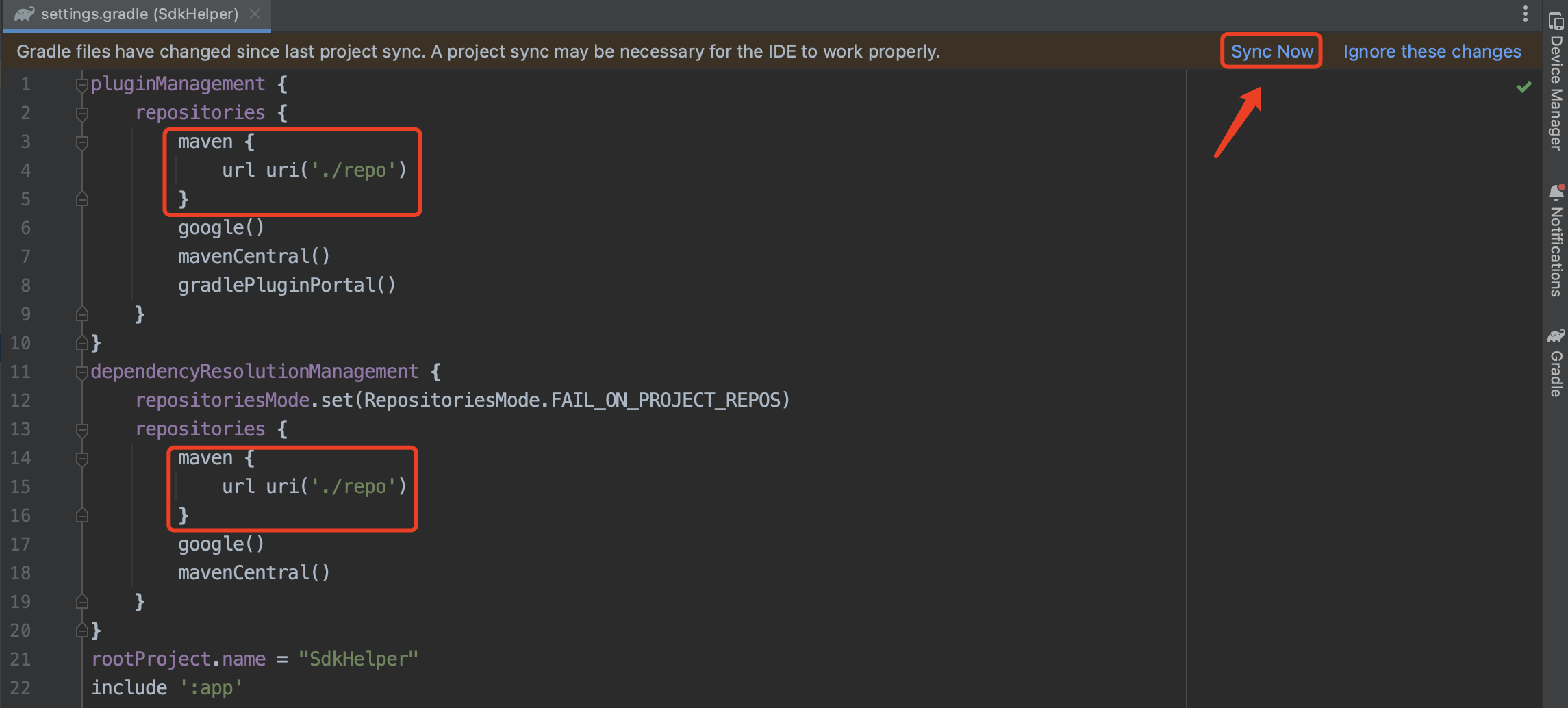
在settings.gradle文件中加入以下红框内的配置内容,并点击SyncNow按钮

maven { url uri('./repo') }
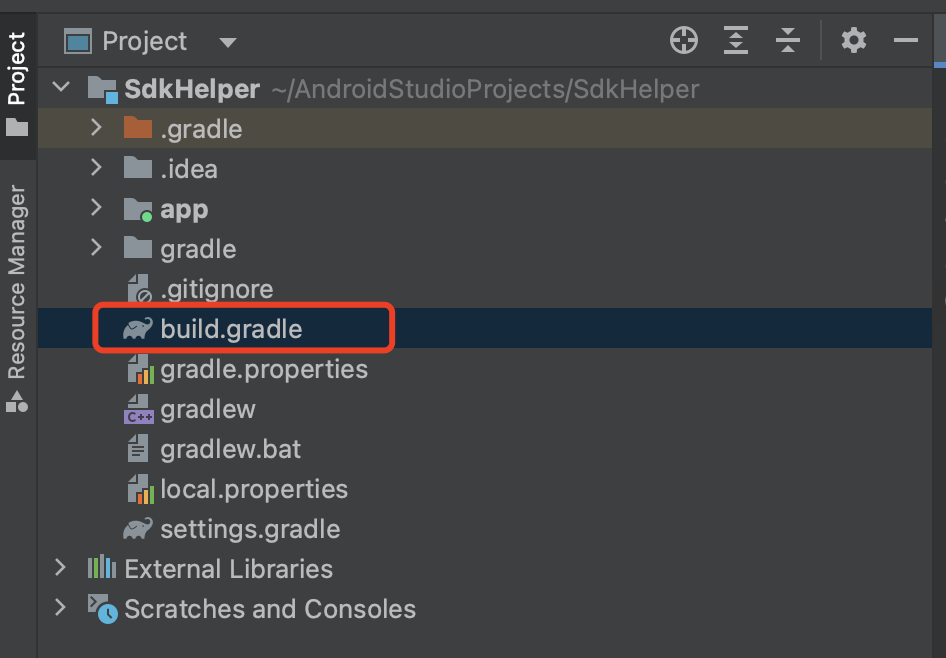
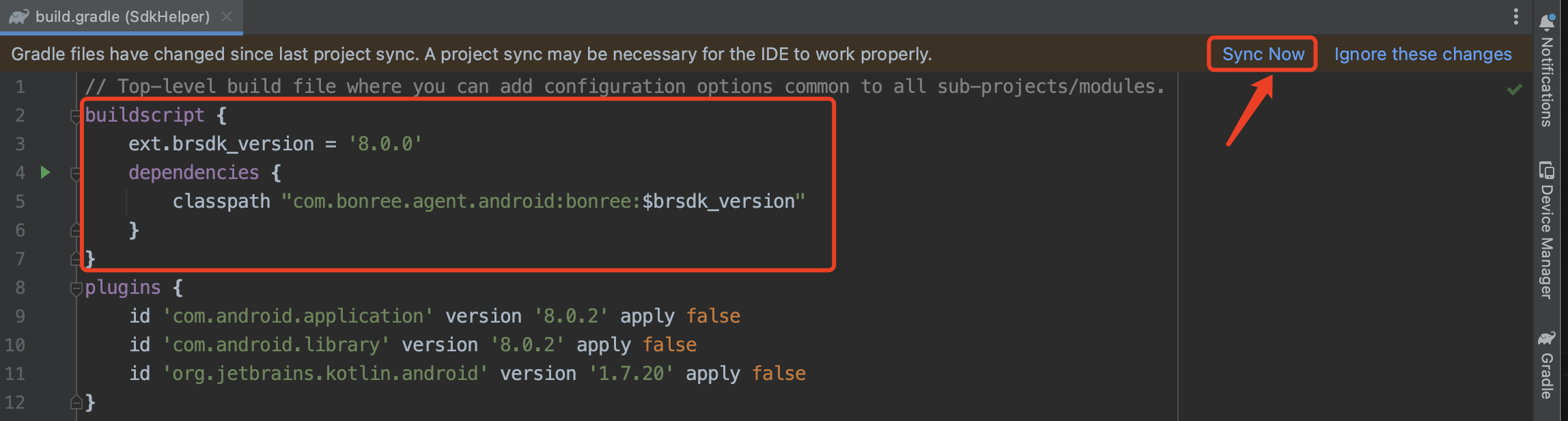
打开Project根目录下的build.gradle文件

添加红框部分的内容并点击Sync Now按钮

buildscript {
ext.brsdk_version = '8.0.0'
dependencies {
classpath "com.bonree.agent.android:bonree:$brsdk_version"
}
}
Bonree组件需要对所有Project进行配置,请确保已经完全按照上述步骤在所有工程中project级别的build.gradle中添加了classpath "com.bonree.agent.android:bonree:$brsdk_version"的配置!
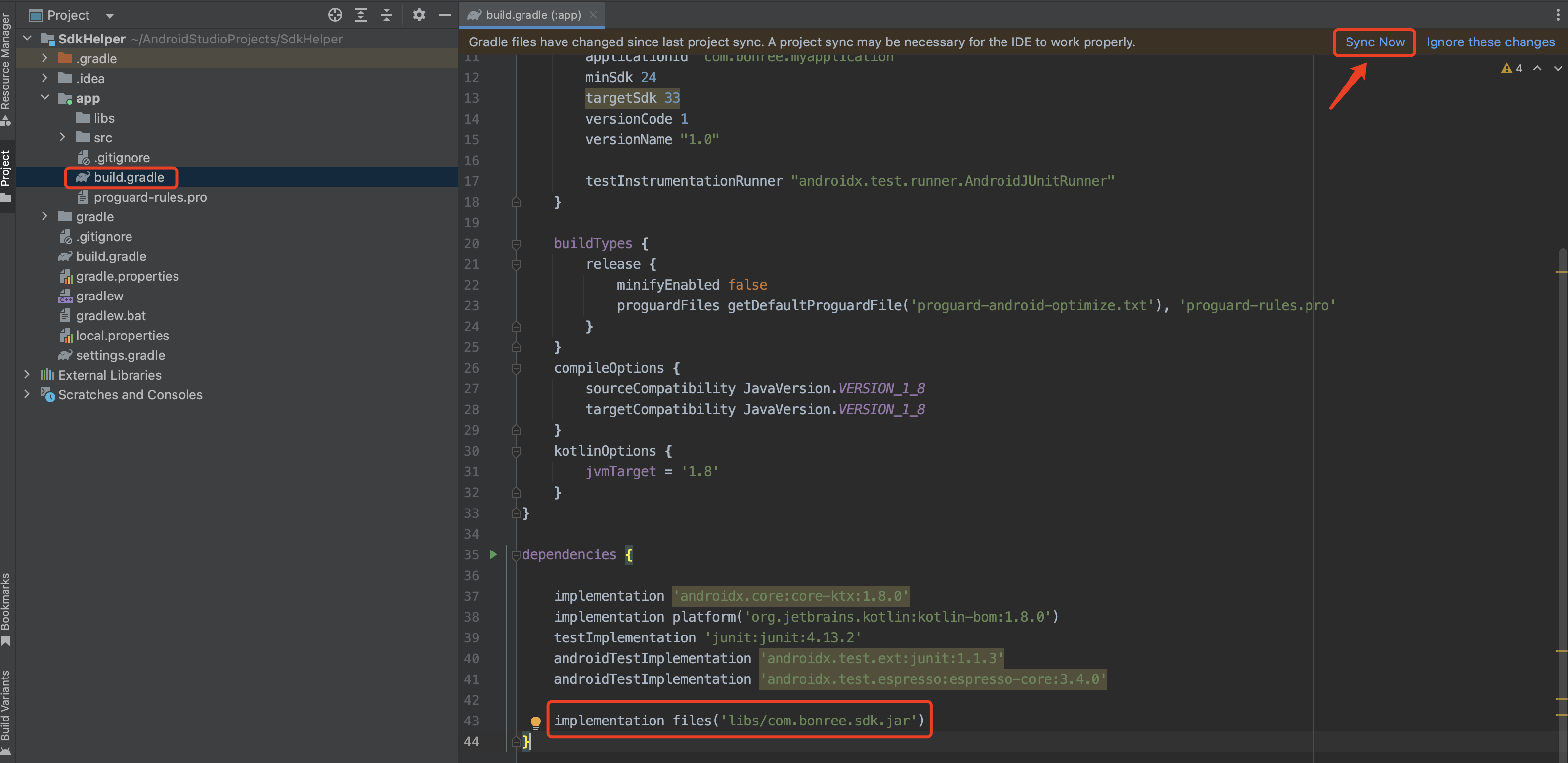
打开主Module目录下的build.gradle文件,在dependencies中加入以下配置,并点击SyncNow按钮

implementation files('libs/com.bonree.sdk.jar')
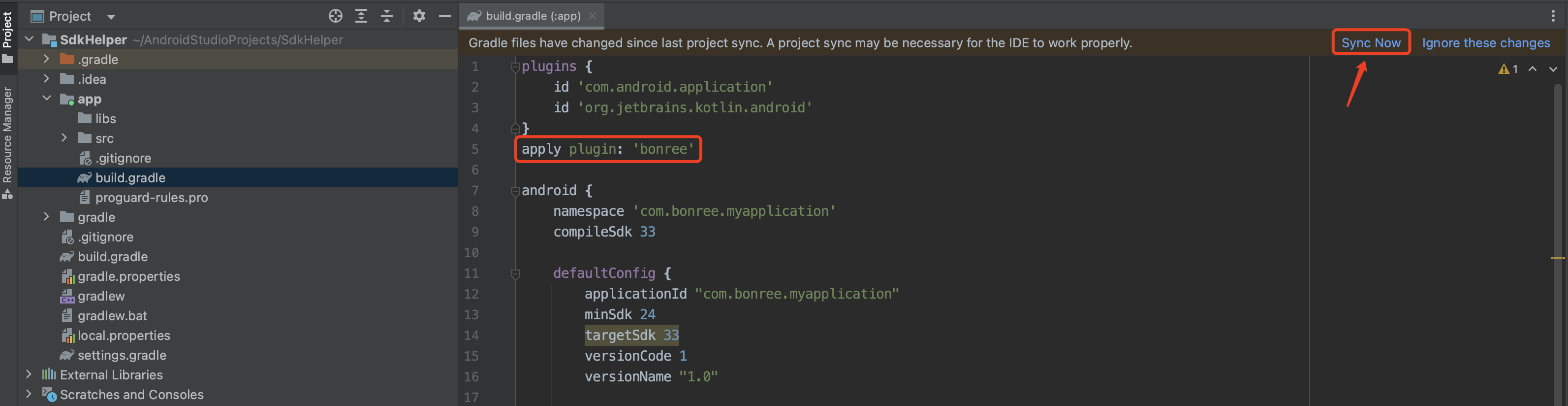
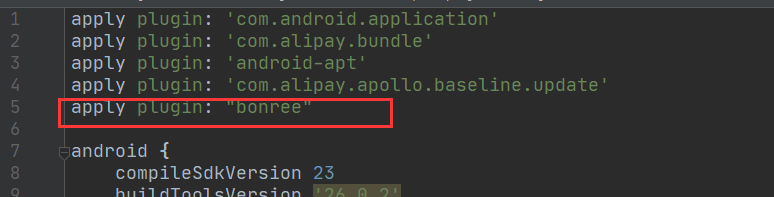
并在该文件头部引入Bonree插件,并点击SyncNow按钮

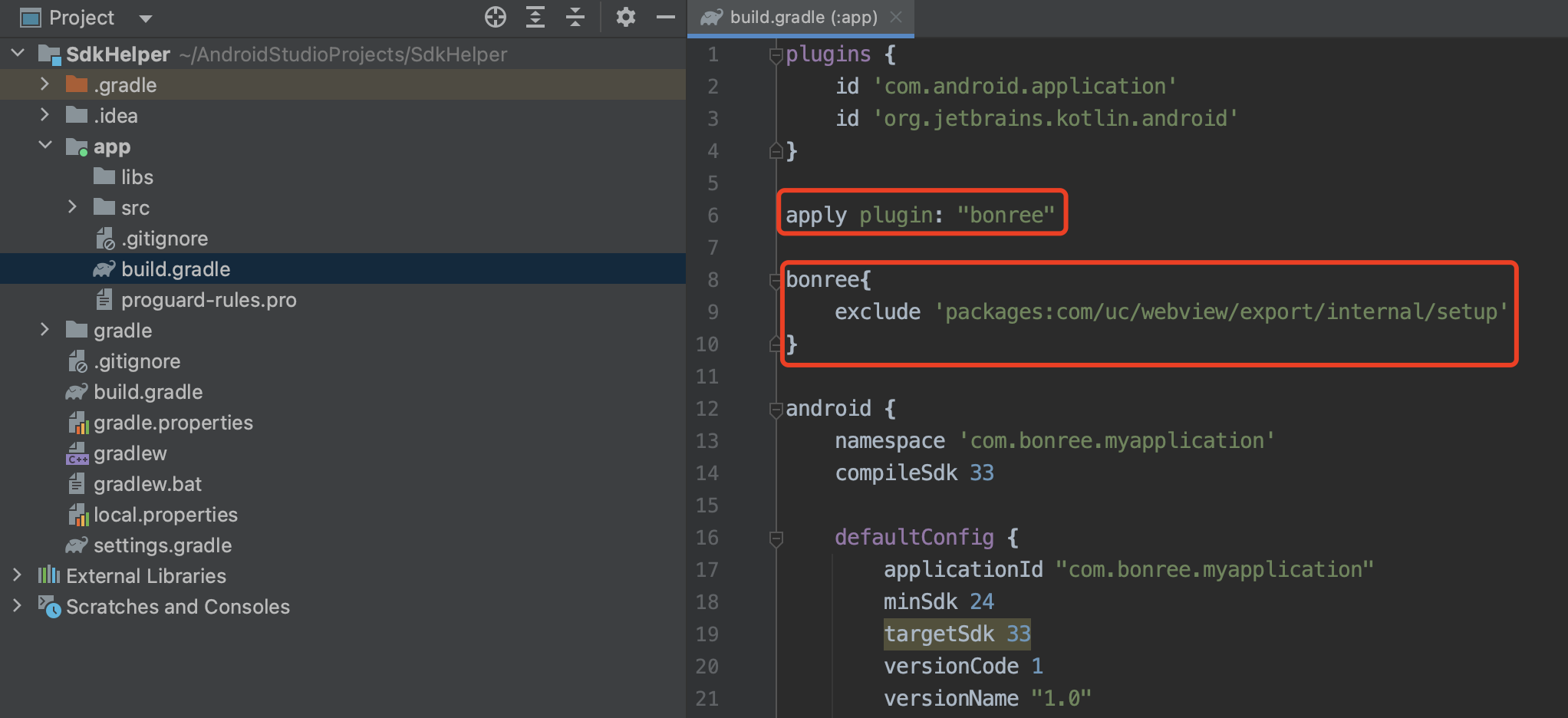
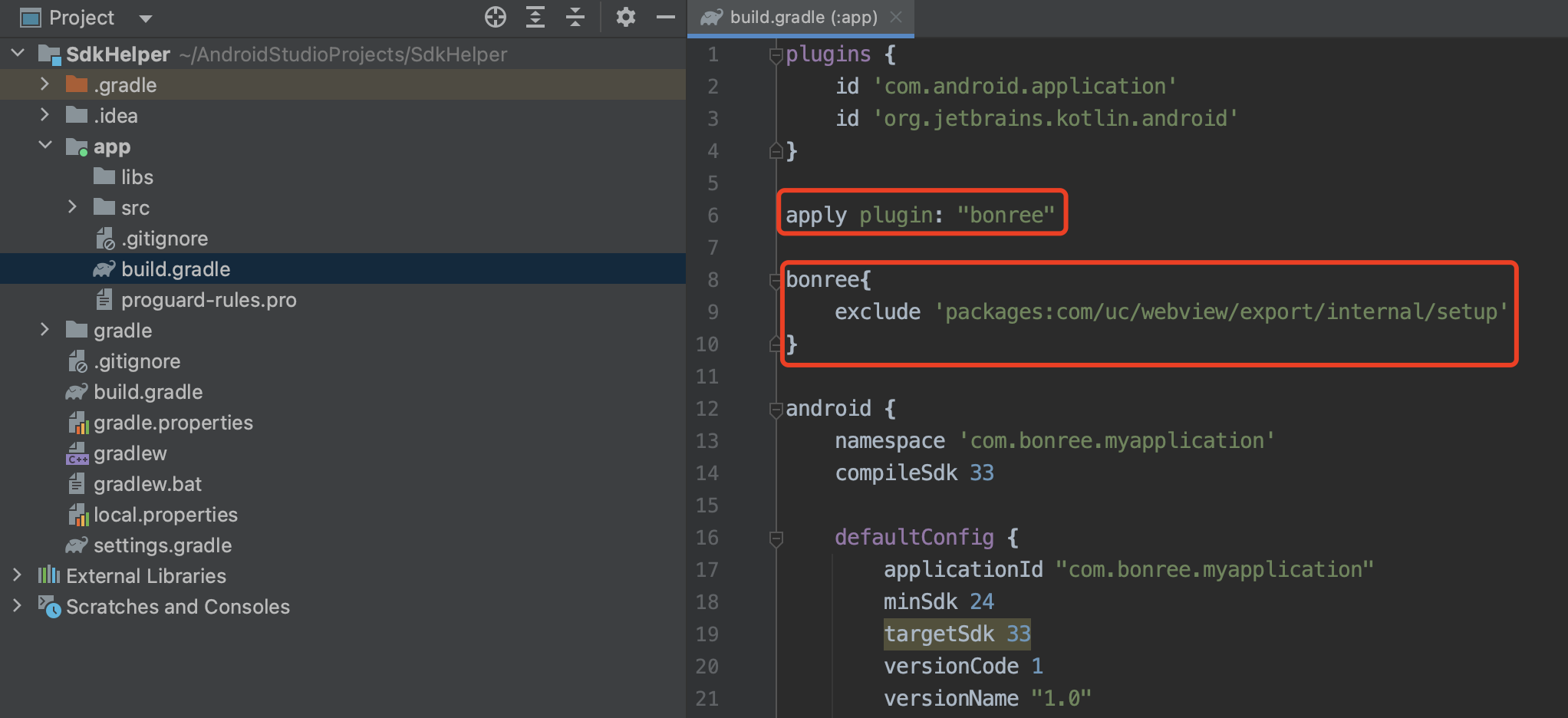
打开主module的build.gradle文件,增加如下两项配置.
apply plugin: "bonree"
bonree{
exclude 'packages:com/uc/webview/export/internal/setup'
}

远程
一、配置Gradle
mpaas开发框架可能会有多个project工程, 而jar包和so库,可灵活根据项目架构,放置任意一个project中的module内,只需确保com.bonree.sdk.jar中代码和所有so库即可。
1. Gradle 7.0 以下版本
打开module级别目录下的build.gradle文件:

在build.gradle文件中加入以下红框内的三项配置脚本,并点击Try Again按钮

ext.brsdk_version = '8.0.0' //ext.brsdk_version的值是sdk的版本号,具体版本号可在下载中心查阅
maven {
url 'https://gitlab.bonree.com/BonreeSDK_TAPM/Android/raw/master'
}
classpath "com.bonree.agent.android:bonree:$brsdk_version"
打开module级别目录下的build.gradle文件

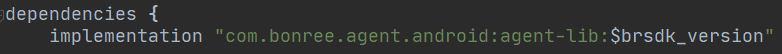
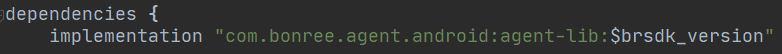
在dependencies模块中加入代码
implementation "com.bonree.agent.android:agent-lib:$brsdk_version"

Bonree组件需要对所有Project进行配置,请确保已经完全按照步骤二 在所有工程中project级别的build.gradle中添加了classpath "com.bonree.agent.android:bonree:$brsdk_version"的配置!
打开主module级别目录下的build.gradle文件,增加如下两项配置.
apply plugin: "bonree"
bonree{
exclude 'packages:com/uc/webview/export/internal/setup'
}

1. Gradle 7.0 及以上版本
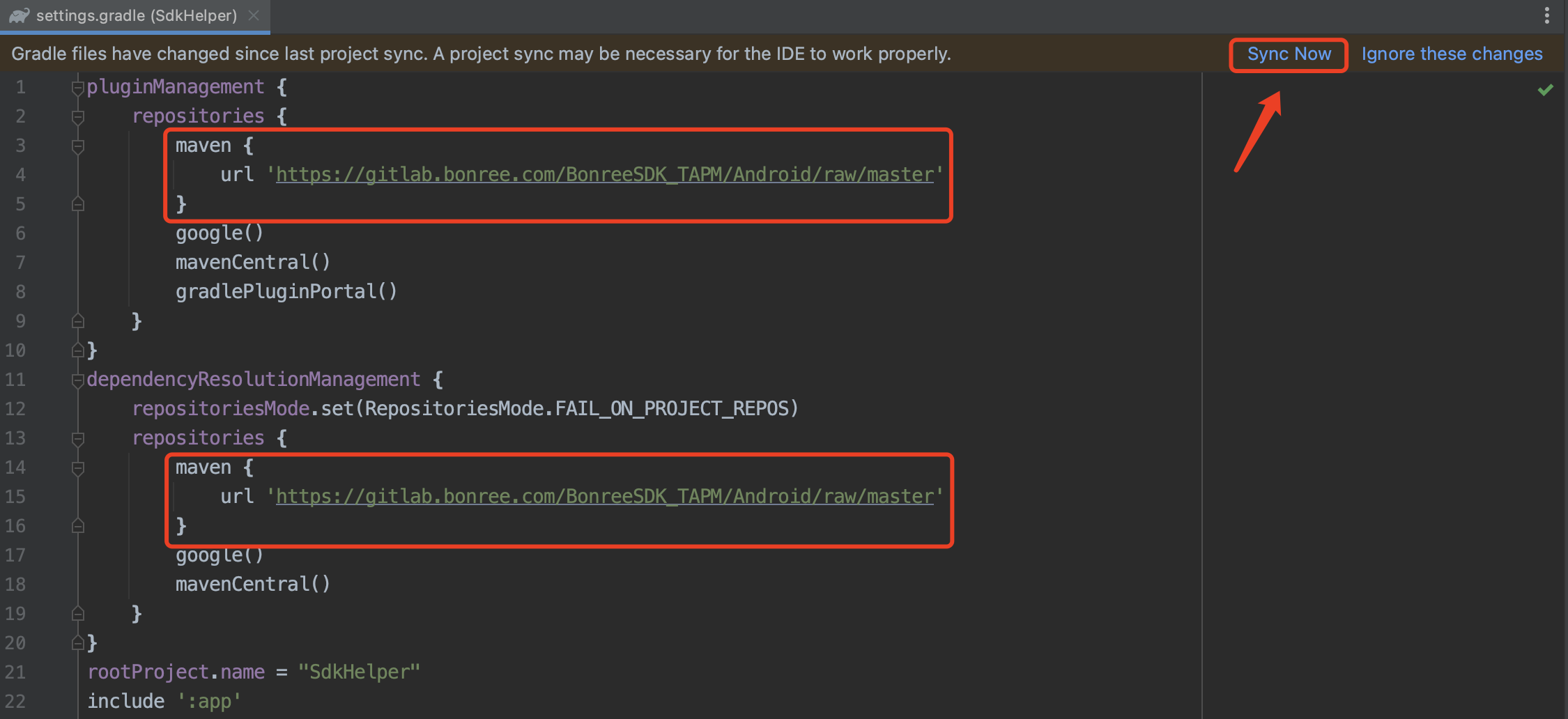
打开Project根目录下的settings.gradle文件

在settings.gradle文件中加入以下红框内的配置内容,并点击SyncNow按钮

maven {
url 'https://gitlab.bonree.com/BonreeSDK_TAPM/Android/raw/master'
}
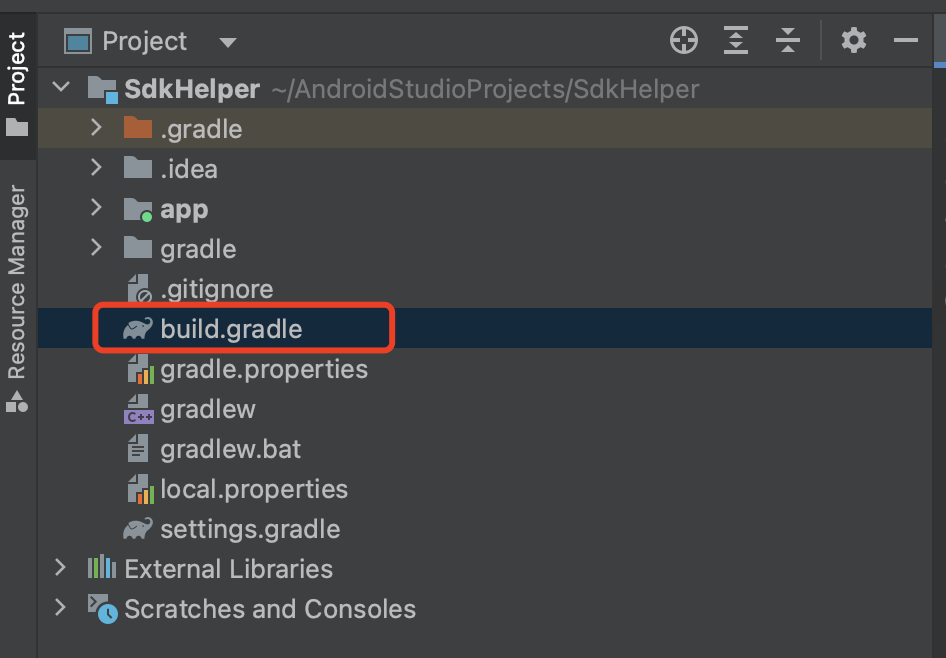
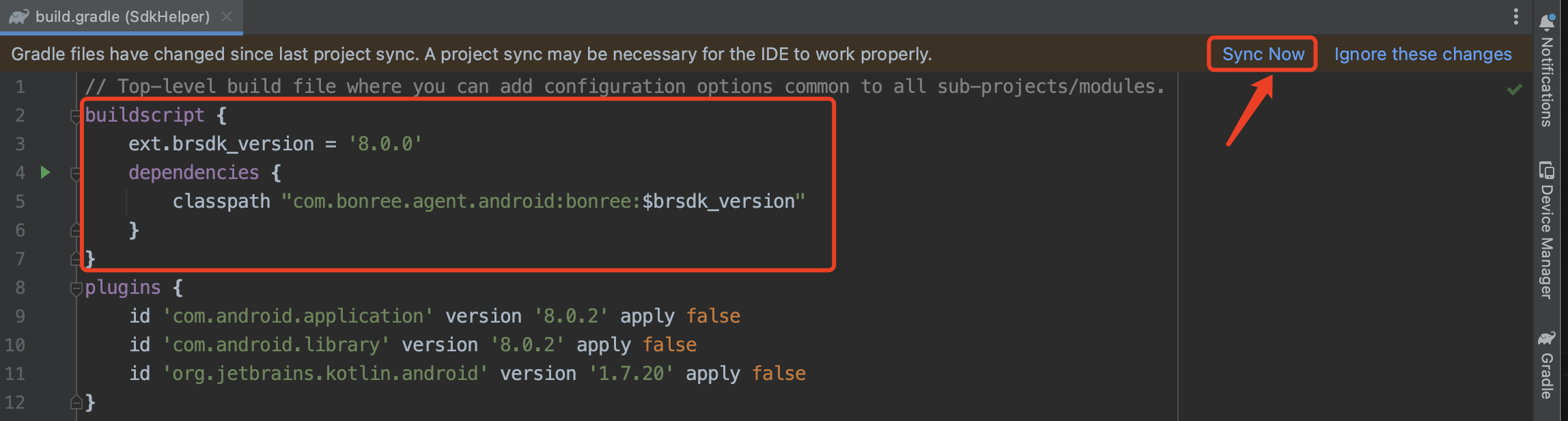
打开Project根目录下的build.gradle文件

添加红框部分的内容并点击Sync Now按钮

buildscript {
ext.brsdk_version = '8.0.0'
dependencies {
classpath "com.bonree.agent.android:bonree:$brsdk_version"
}
}
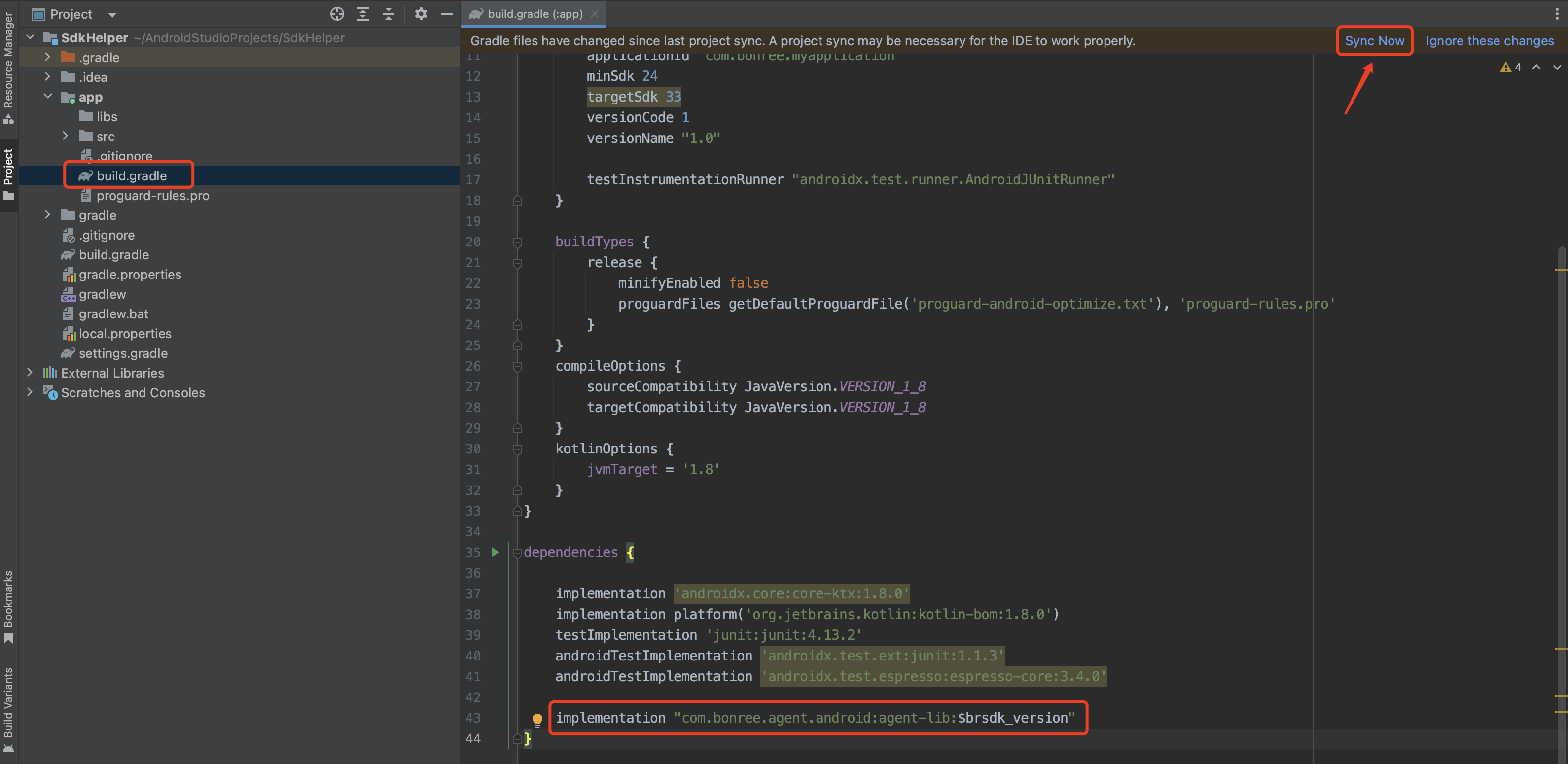
打开主Module目录下的build.gradle文件,在dependencies中加入以下配置,并点击SyncNow按钮

implementation "com.bonree.agent.android:agent-lib:$brsdk_version"
并在该文件头部引入Bonree插件,并点击SyncNow按钮

Bonree组件需要对所有Project进行配置,请确保已经完全按照步骤二 在所有工程中project级别的build.gradle中添加了classpath "com.bonree.agent.android:bonree:$brsdk_version"的配置!
打开主module级别目录下的build.gradle文件,增加如下两项配置.
apply plugin: "bonree"
bonree{
exclude 'packages:com/uc/webview/export/internal/setup'
}

Protal方式集成
本地
一、预置Bonree SDK环境
解压BonreeSDK_TDEM_Android.v${VERSION_NAME}.zip暂存本地(如E:\);
拷贝jniLibs目录内容覆盖打包module目录级别下存放so动态库的jniLibs目录中(如果项目中没有jniLibs目录,请创建jniLibs目录);
拷贝repo文件夹到所有的Project根目录下,与module目录同级;
拷贝com.bonree.sdk.jar到module级别的libs目录下;
注意:Mac下,解压的文件夹路径最好放在/Users/xxxx/目录下,放在系统目录下,由于权限可能导致一些难以预计的问题
二、引入Agent包和so库
mpaas开发框架可能会有多个project工程, 而jar包和so库,可灵活根据项目架构,放置任意一个project中的module内,只需确保编出的APK中含有com.bonree.sdk.jar中的代码和所有的so库即可。
打开module级别目录下的build.gradle文件:

在dependencies模块中加入代码
implementation files('libs/com.bonree.sdk.jar')

三、配置Bonree组件
打开所有Project级别根目录下的build.gradle文件

在build.gradle文件中加入以下红框内的三项配置脚本,并点击Sync Now按钮

ext.brsdk_version = '8.0.0' //ext.brsdk_version的值是sdk的版本号,通常在您下载的压缩包文件名的末尾或在下载中心查看。
maven { url uri('./repo') }
classpath "com.bonree.agent.android:bonree:$brsdk_version"
Bonree组件需要对所有Project进行配置,请确保已经完全按照上述步骤在所有工程中project级别的build.gradle中添加了classpath "com.bonree.agent.android:bonree:$brsdk_version"的配置!
Bundle工程配置
打开module级别目录下的build.gradle文件,bundle工程只需在文件头部引入Bonree插件即可
apply plugin: 'bonree'

Protal工程配置
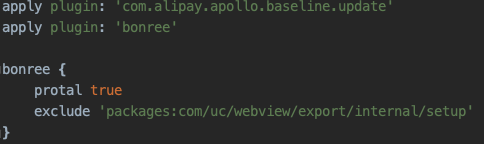
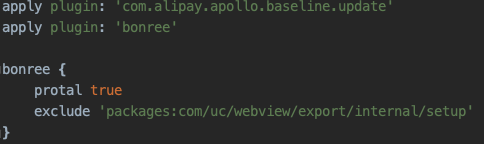
打开Protal工程下的主module的build.gradle文件,增加如下两项配置.
apply plugin: "bonree"
bonree{
protal true
exclude 'packages:com/uc/webview/export/internal/setup'
}

远程
一、引入Agent包和so库
mpaas开发框架可能会有多个project工程, 而jar包和so库,可灵活根据项目架构,放置任意一个project中的module内,只需确保com.bonree.sdk.jar中代码和所有so库即可。
打开module级别目录下的build.gradle文件:

在build.gradle文件中加入以下红框内的三项配置脚本,并点击Try Again按钮

ext.brsdk_version = '8.0.0' //ext.brsdk_version的值是sdk的版本号,具体版本号可在下载中心查阅
maven {
url 'https://gitlab.bonree.com/BonreeSDK_TAPM/Android/raw/master'
}
classpath "com.bonree.agent.android:bonree:$brsdk_version"
打开module级别目录下的build.gradle文件

在dependencies模块中加入代码
implementation "com.bonree.agent.android:agent-lib:$brsdk_version"

二、配置Bonree组件
Bonree组件需要对所有Project进行配置,请确保已经完全按照步骤二 在所有工程中project级别的build.gradle中添加了classpath "com.bonree.agent.android:bonree:$brsdk_version"的配置!
Bundle工程配置
打开module级别目录下的build.gradle文件,bundle工程只需在文件头部引入Bonree插件即可
apply plugin: 'bonree'

Protal工程配置
打开Protal工程下的主module的build.gradle文件,增加如下两项配置.
apply plugin: "bonree"
bonree{
protal true
exclude 'packages:com/uc/webview/export/internal/setup'
}

接入
一、配置授权信息
检查应用程序AndroidManifest.xml配置文件,尽量确保已引入如下授权:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
二、配置混淆信息
若您的应用使用proguard混淆,请添加如下配置:
#ProGuard configurations for Bonree-Agent
-keep public class com.bonree.**{*;}
-keep public class bonree.**{*;}
-dontwarn com.bonree.**
-dontwarn bonree.**
#End Bonree-Agent
若您的proguard混淆配置文件中没有-dontoptimize配置,请务必追加如下配置:
-optimizations !code/simplification/*,!field/*,!class/merging/*,!method/propagation/*,!class/unboxing/enum,!code/allocation/variable
三、初始化SDK
请在自定义Application的onCreate函数中,添加如下代码:
Bonree.withAppID(BONREE_APP_ID)
.withUsemPaas(true)
.withCustomBusinessHeaders("Operation-Type")
.start(getApplicationContext());
//BONREE_APP_ID 替换成从下载中心获取的应用ID字符串
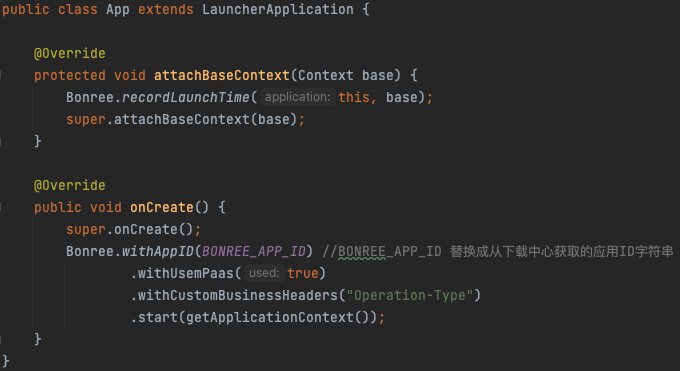
调用示例:

四、mPaas启动性能数据采集
在mpaas框架的中,需手动调用Bonree.recordLaunchTime(Application application, Context context);函数来通知SDK应用的启动事件,此函数Application参数可为null,Context参数不可为null,请将代码写到APP启动时,应用层执行的首个回调函数内。目前有两种调用方式,更推荐使用方式一:
方式一: 在清单中有设置自定义Application
请在attachBaseContext函数中调用。

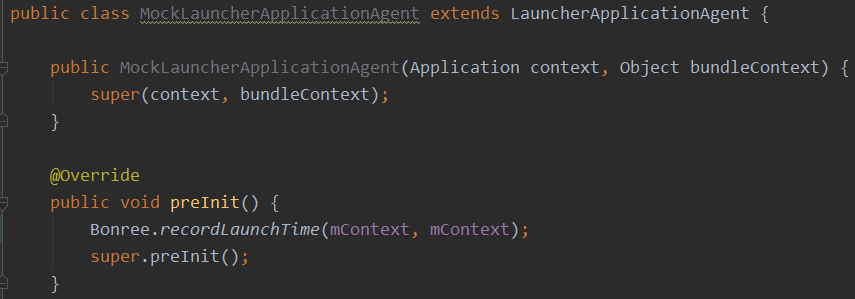
方式二: 继承使用LauncherApplicationAgent
请在preInit函数或直接在构造中调用。

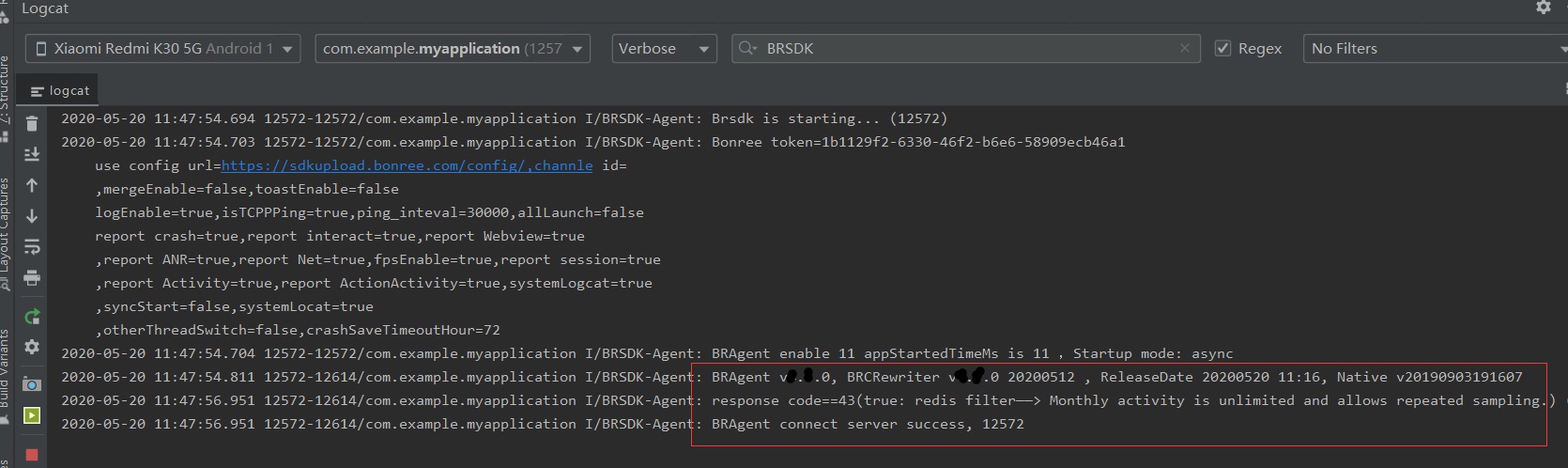
五、嵌码验证
启动已嵌码的apk,查看logcat日志,搜索brsdk关键字(或者过滤BRSDK-Agent标签),出现如下log则表示嵌码成功且数据开始采集:
Brsdk is starting (注:BRAgent 集成成功)
BRAgent enable (注:BRAgent 启动成功)
BRAgent connect server success (注:BRAgent 数据设置成功)
BRAgent v*** (注: ***为当前zip包文件名后所对应的BRAgent版本)